Create Stories and Carousel Embeddable Videos
See our quick video (under 1 min)
Or see detailed steps
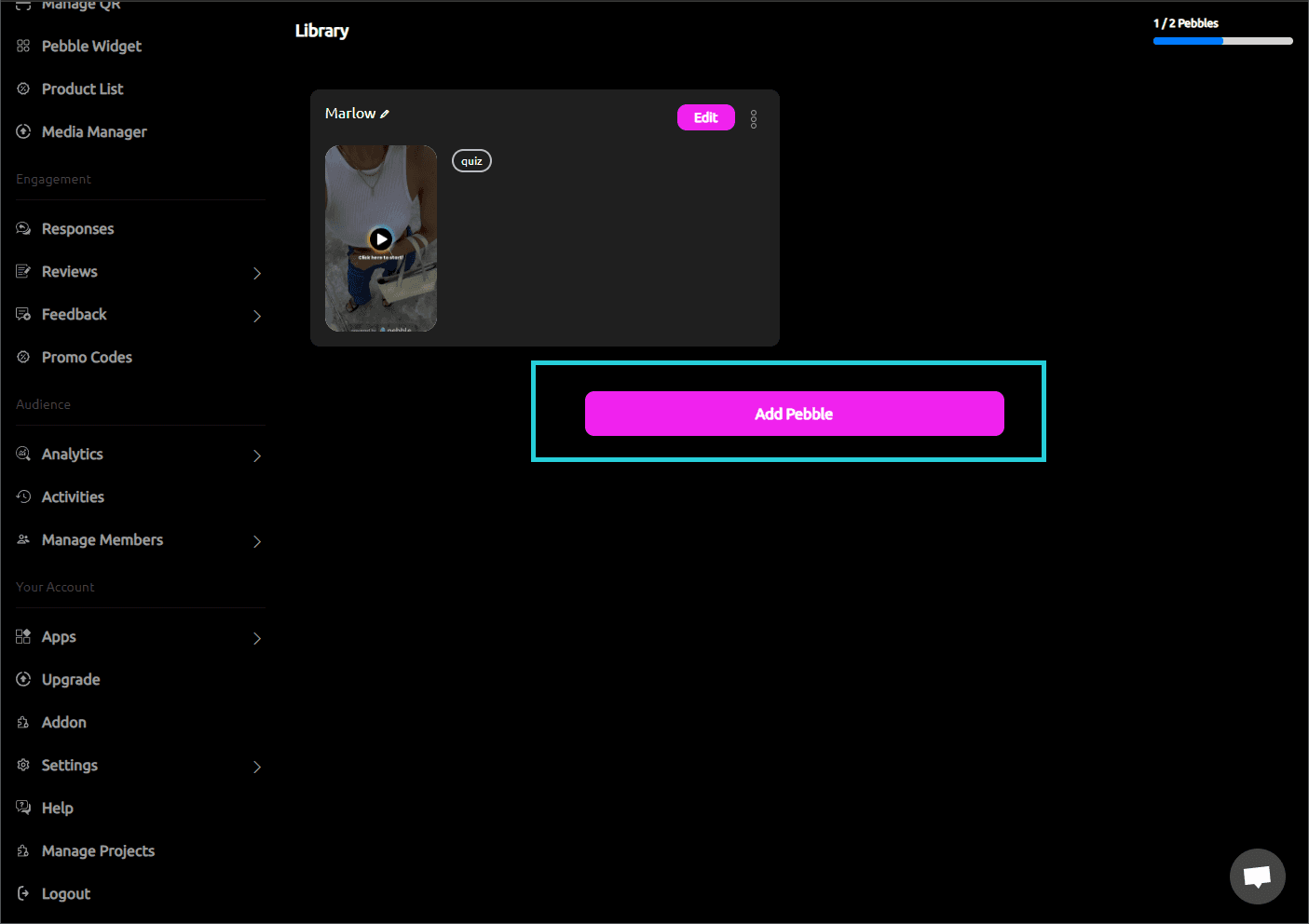
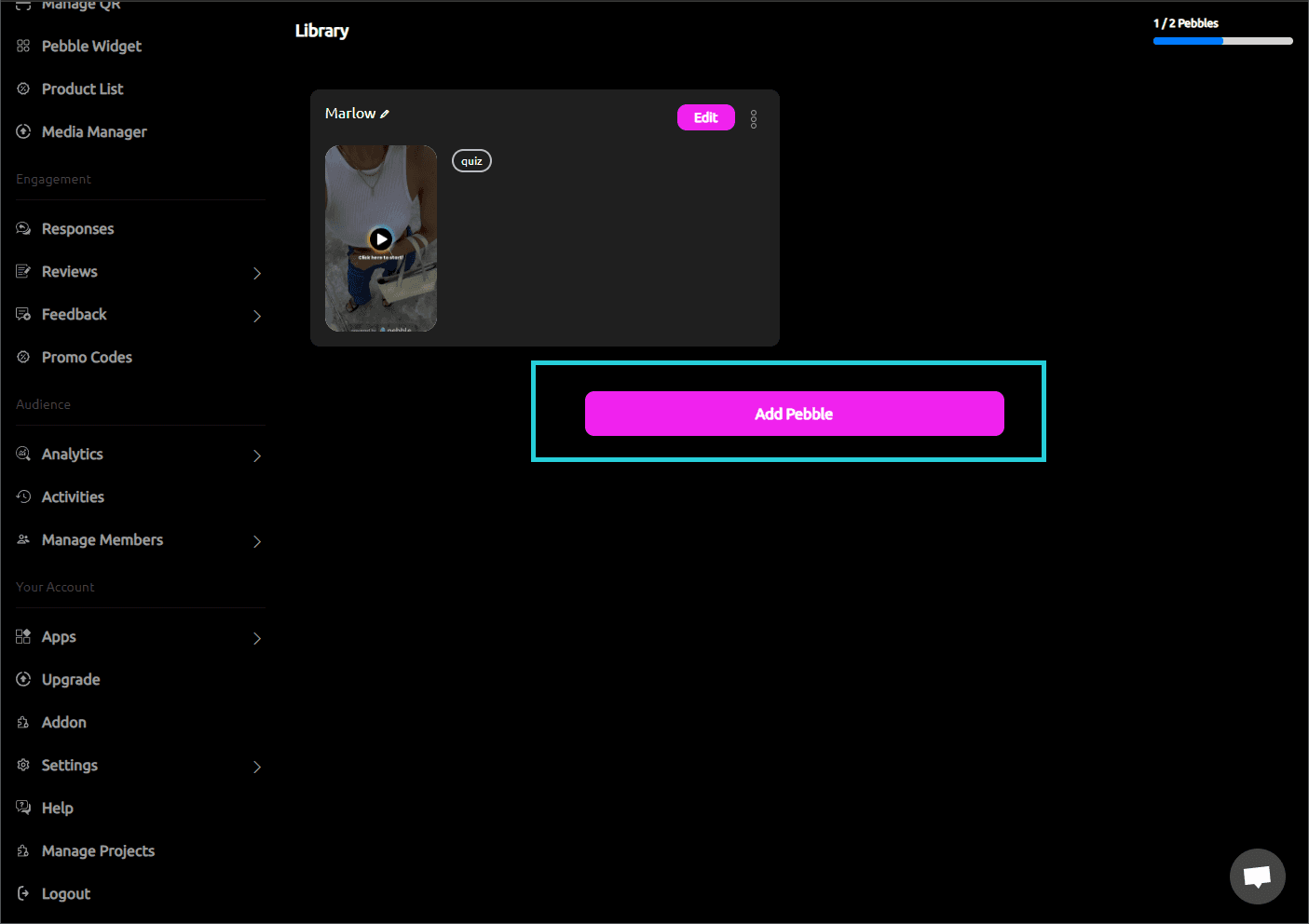
1) To create a stories or carousel embed, click on the "Add Pebble" button in your library

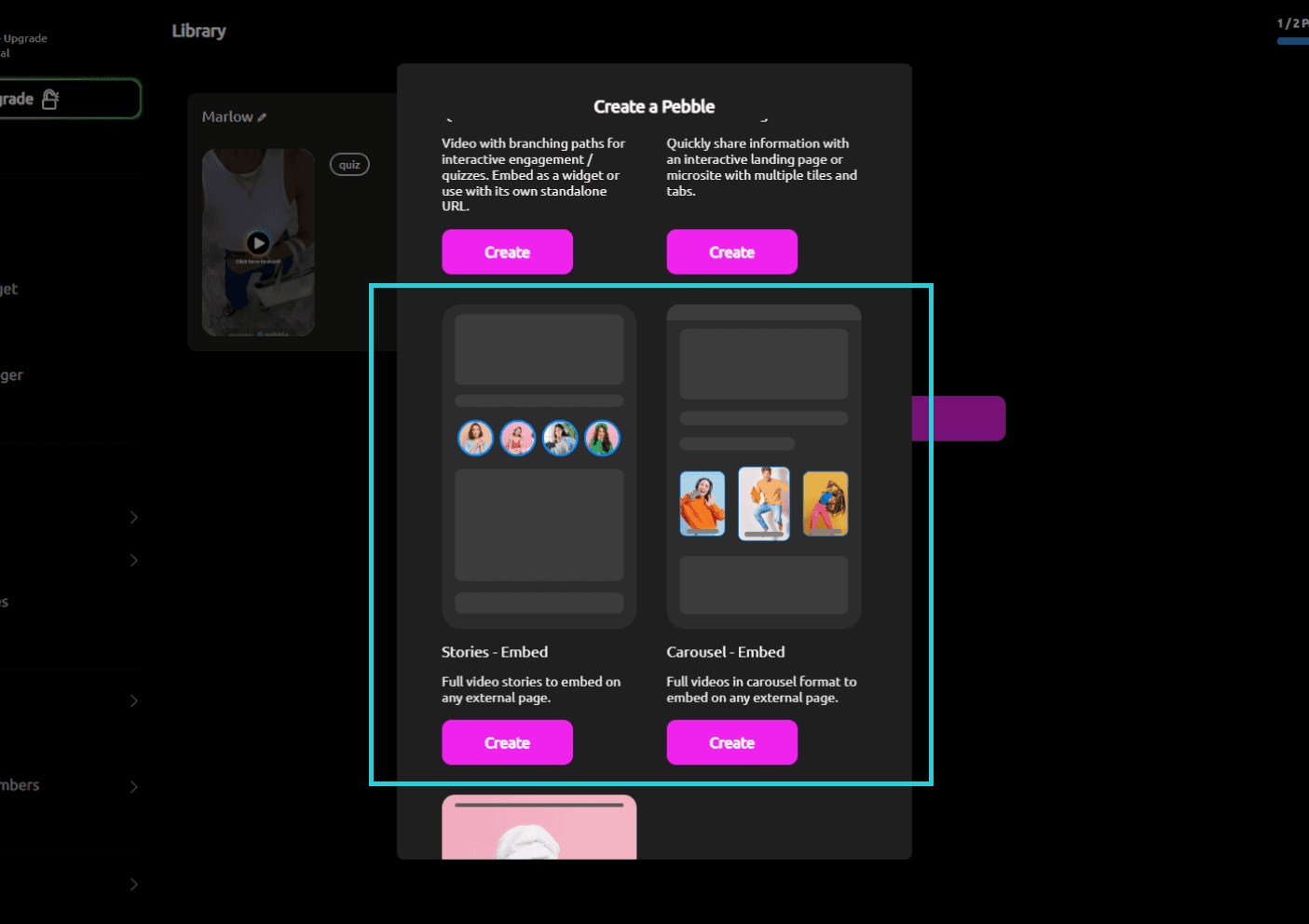
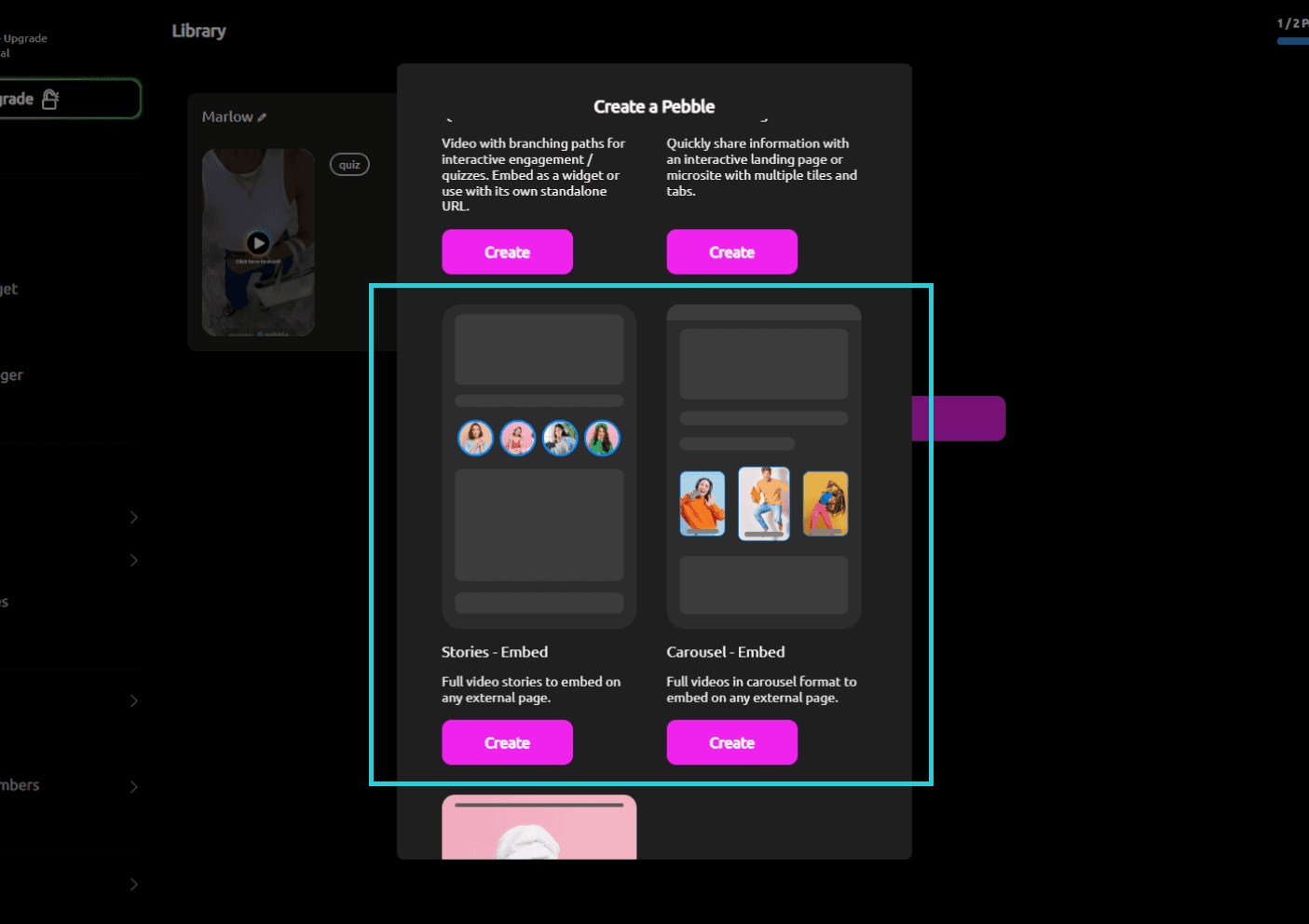
2) Select either "Stories" or "Carousels"

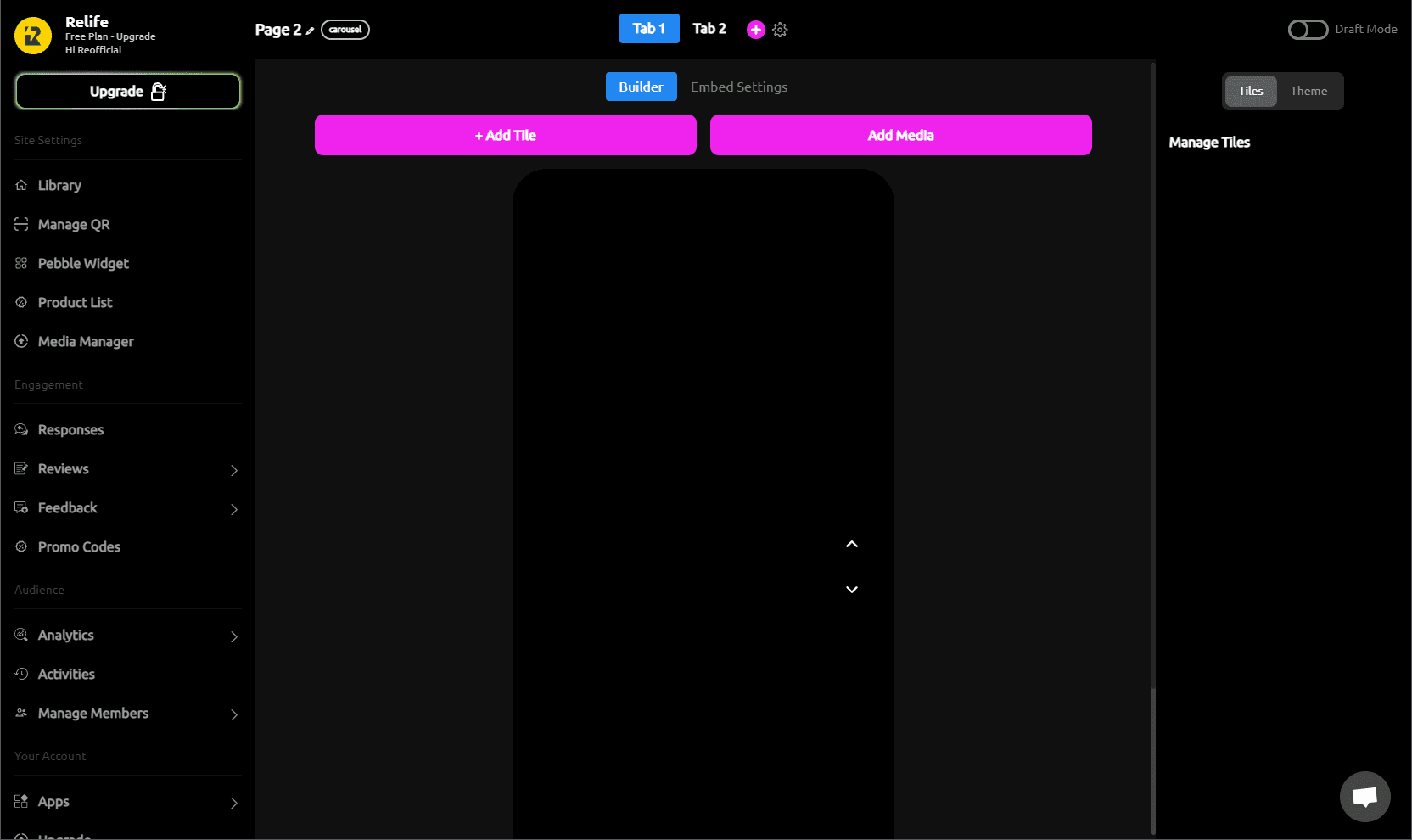
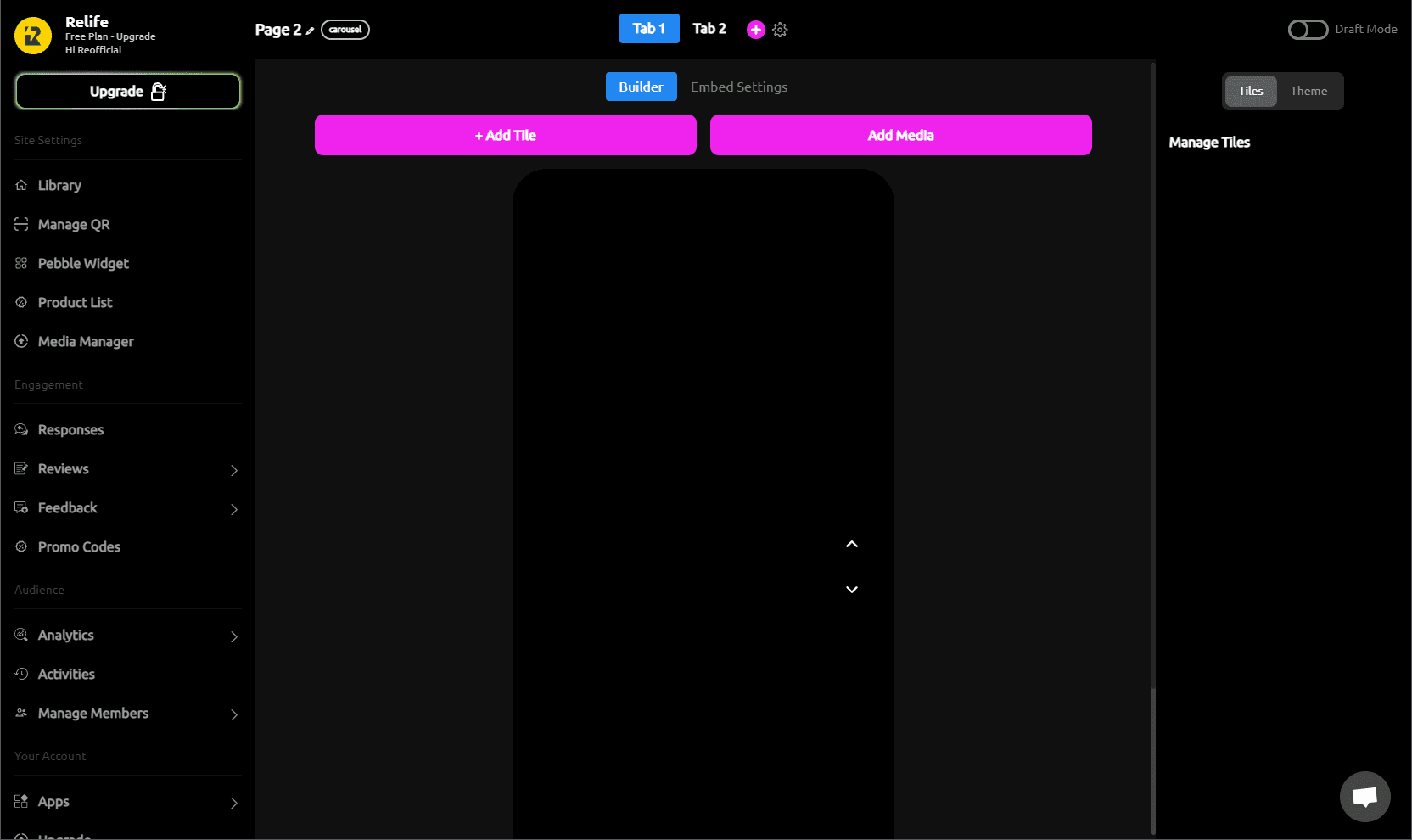
3)You'll be brought to the builder screen that looks like this.

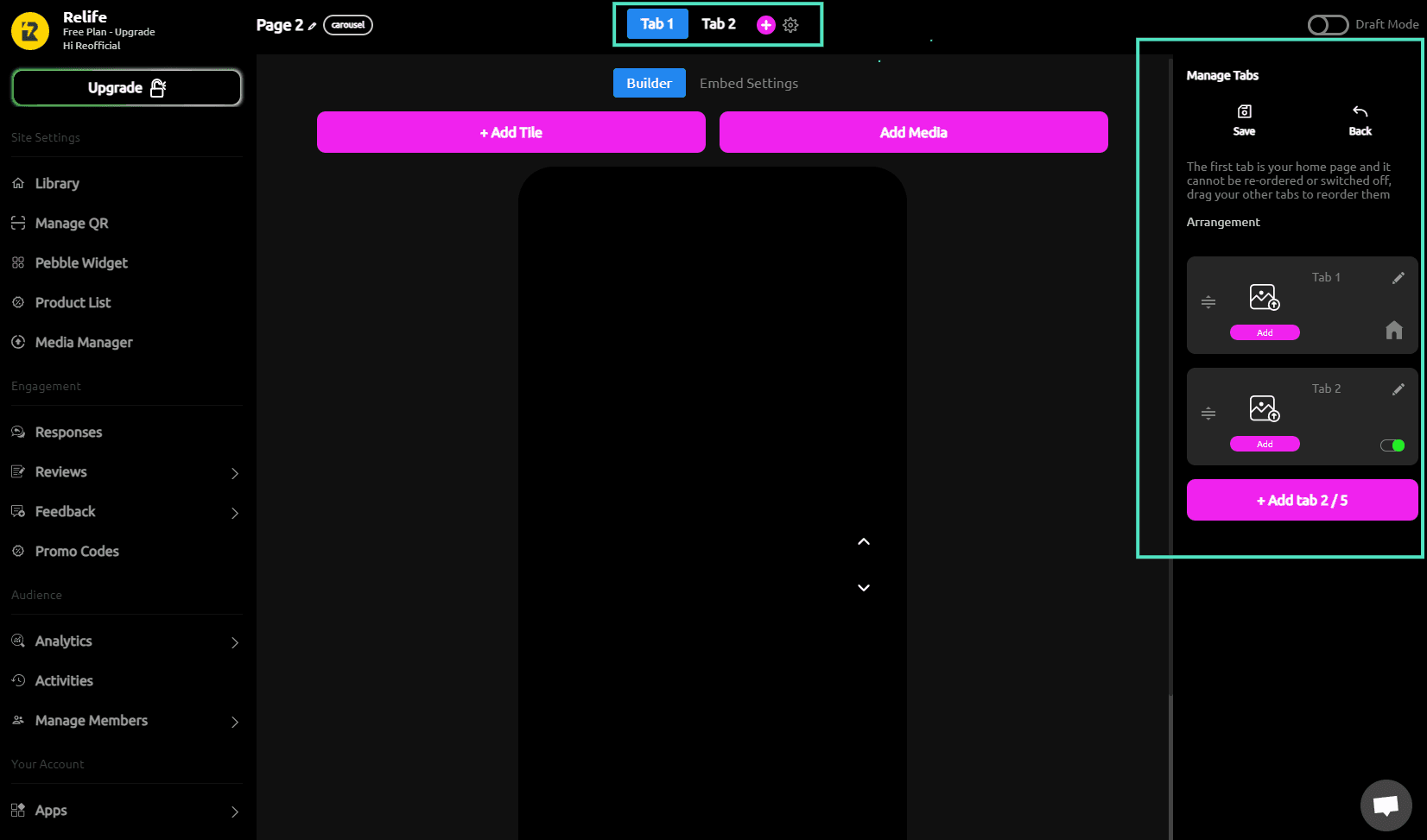
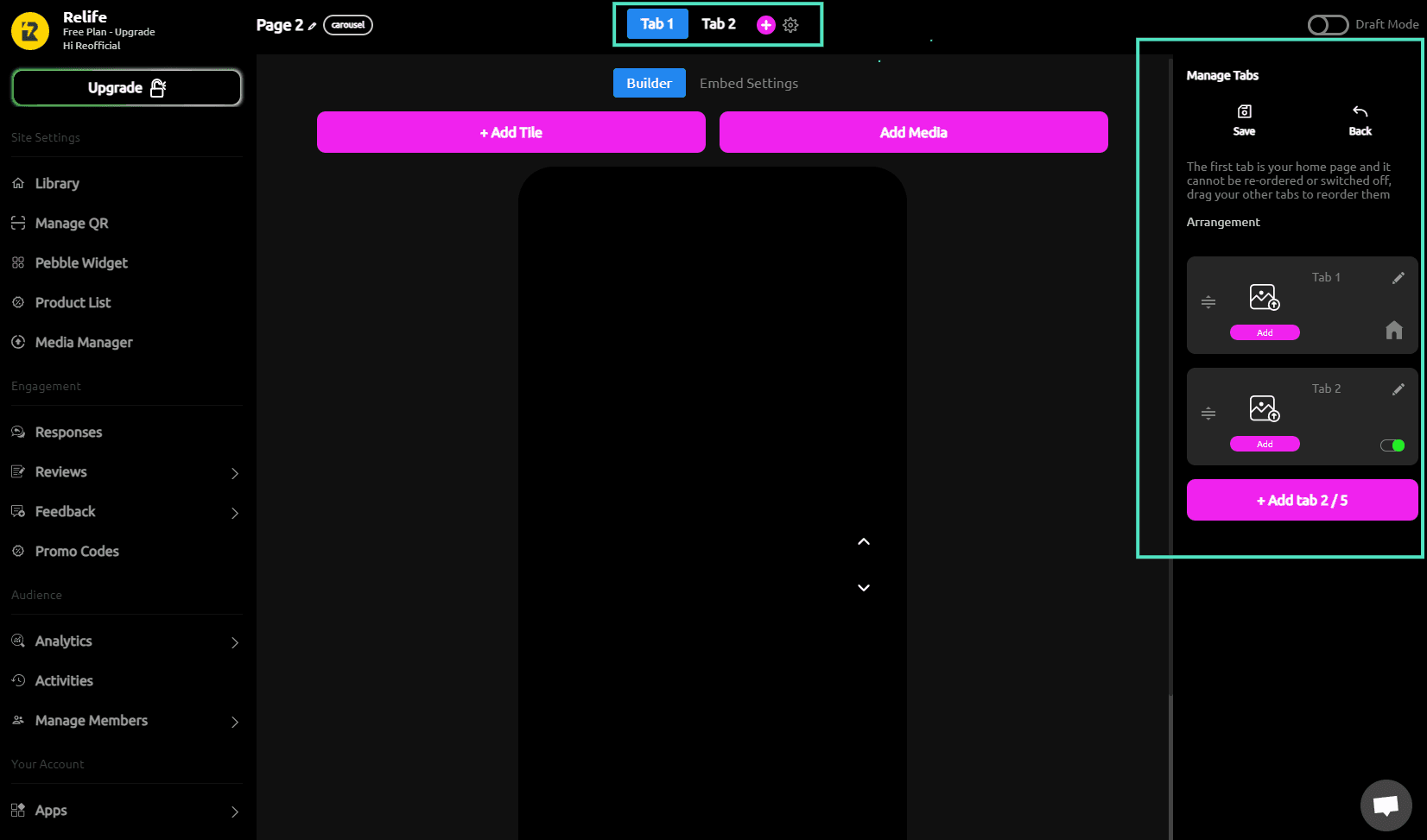
4)Add Tabs - Tabs hold the different video / media parts

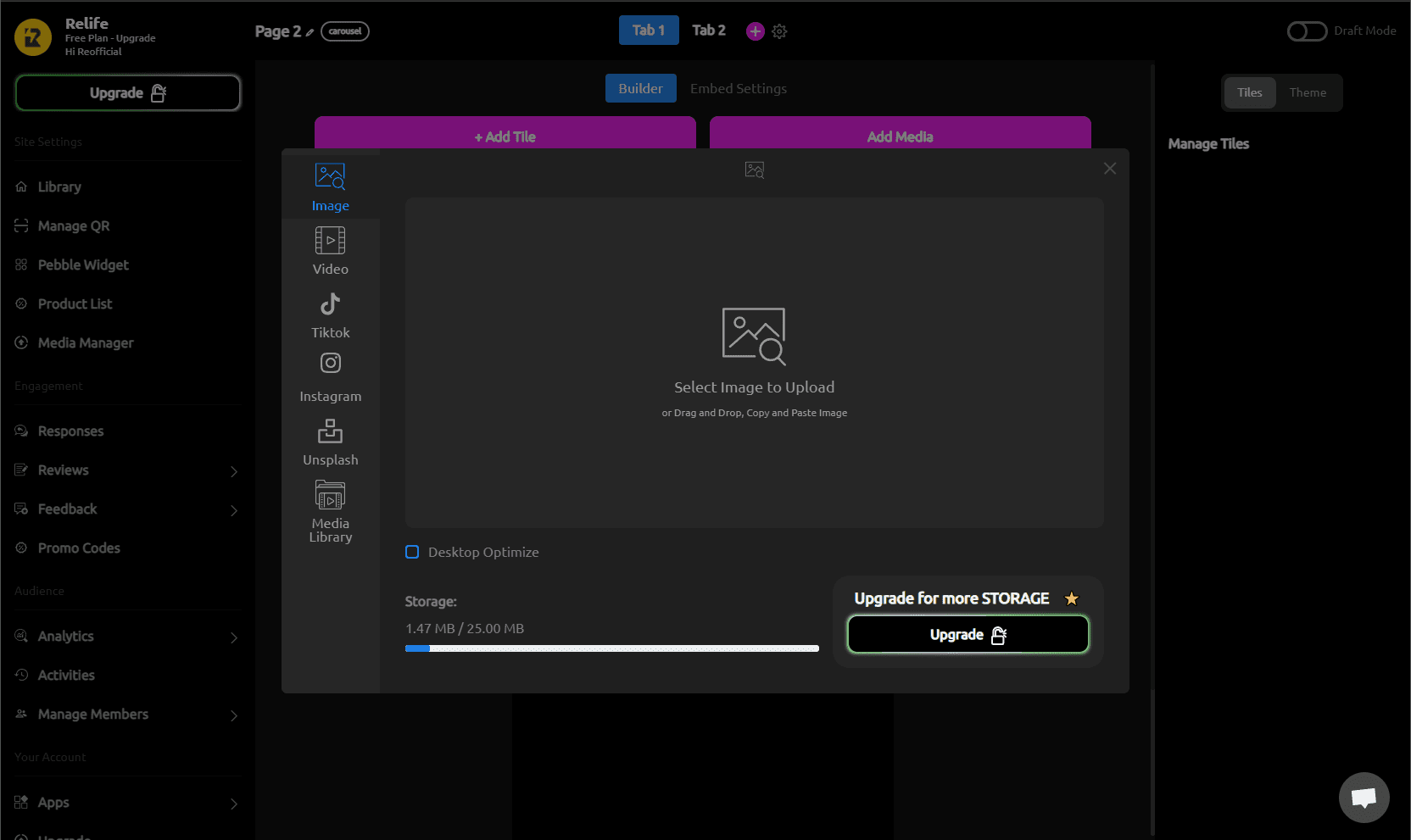
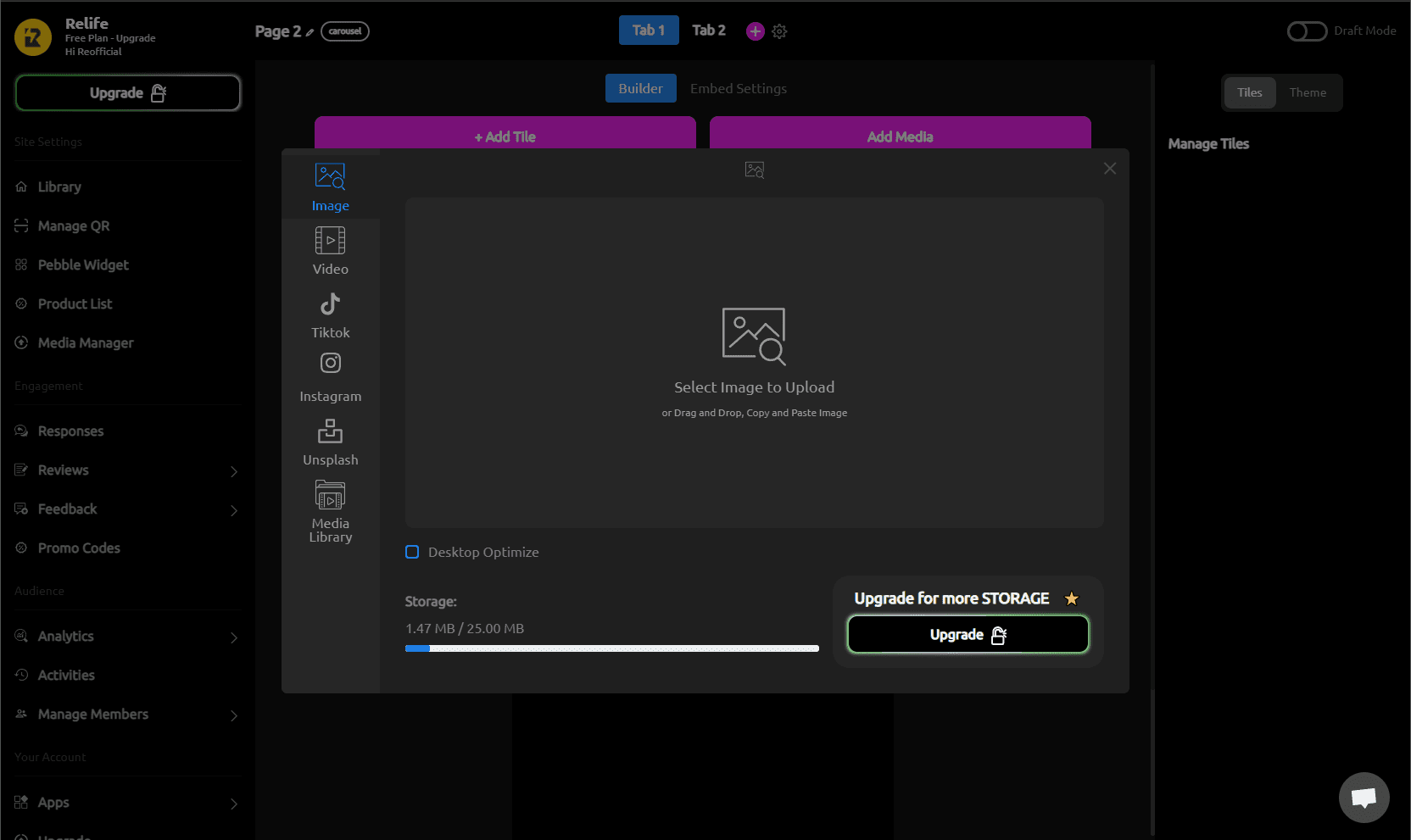
5) Add Media - Upload your video to be housed in each tab

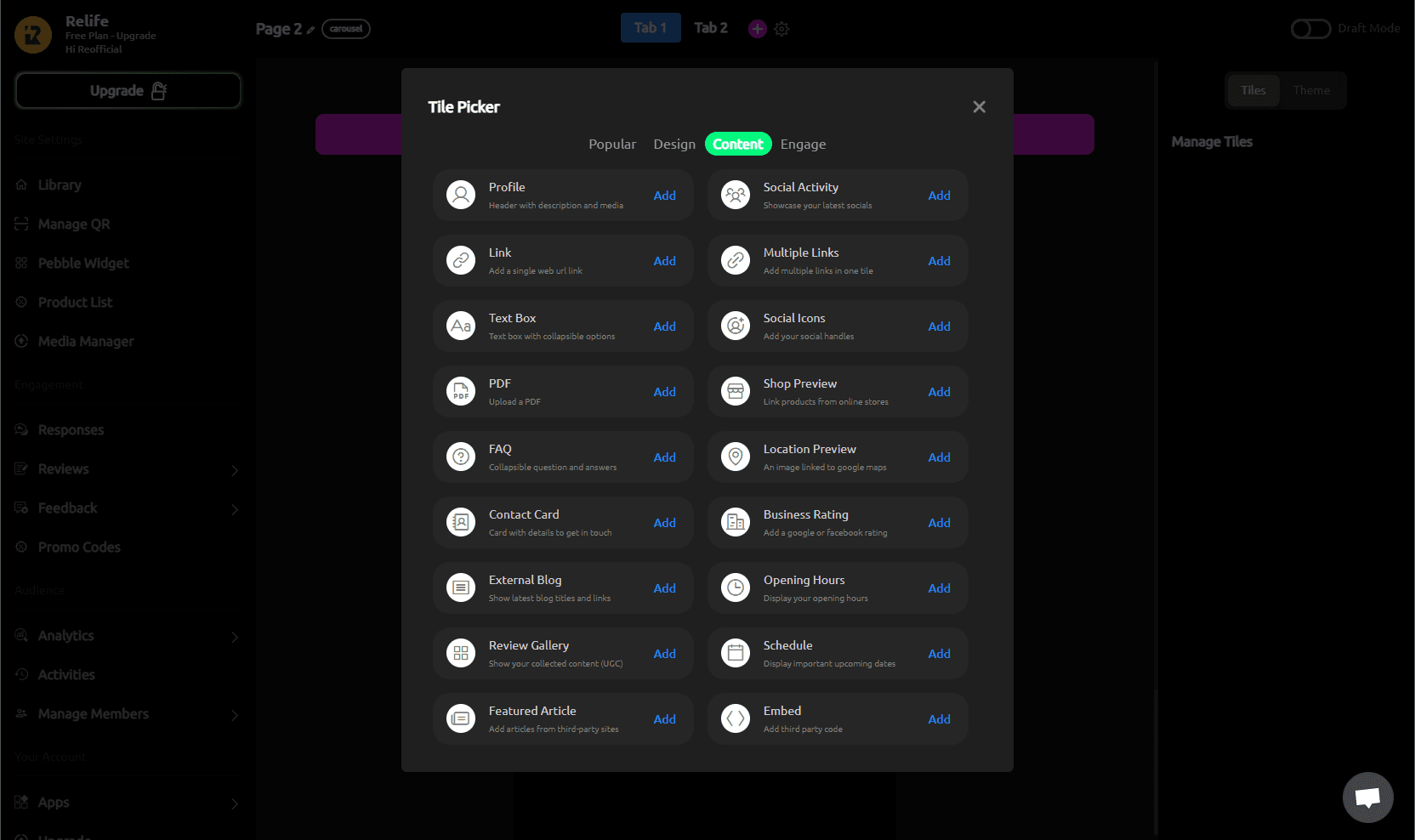
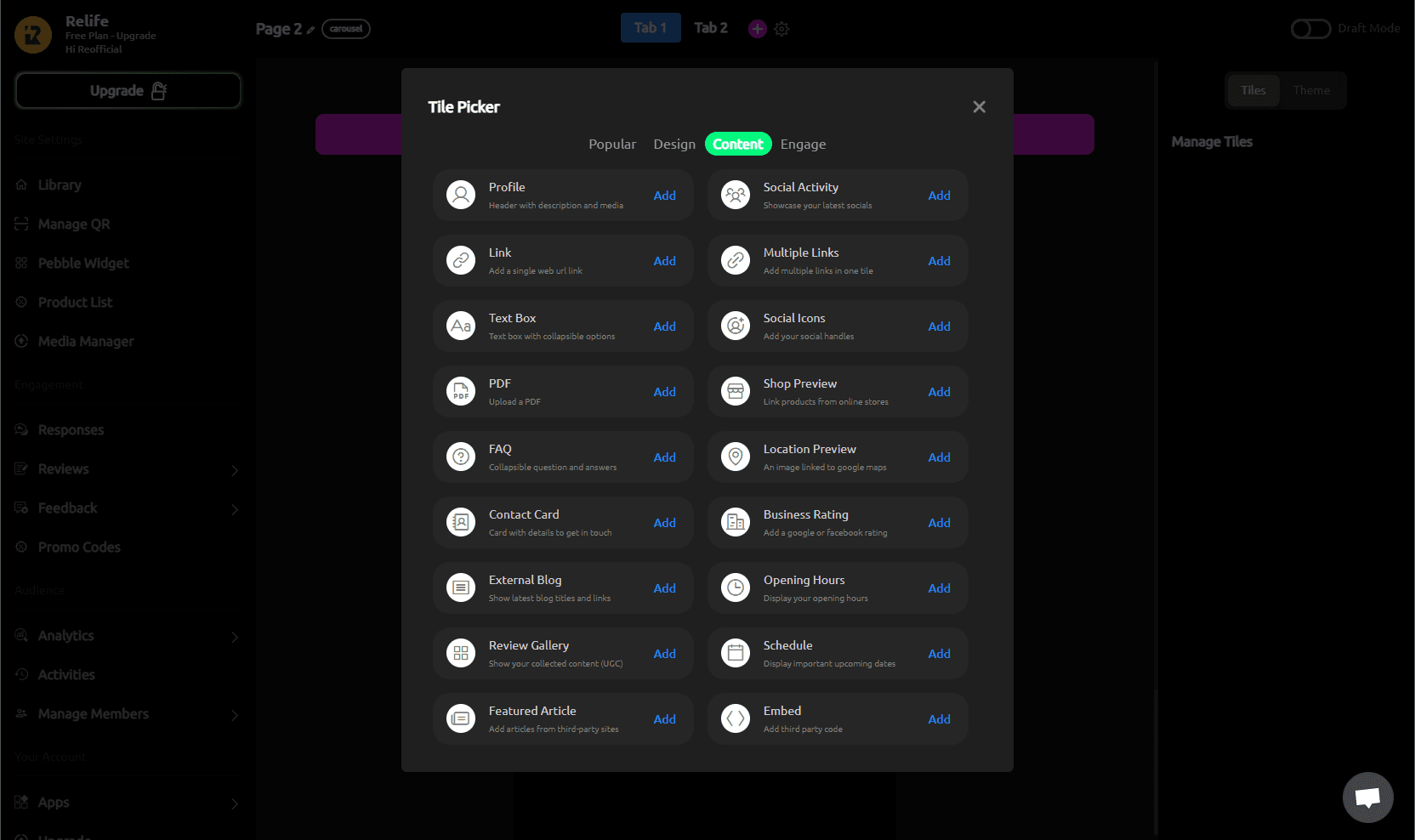
6) Add Tiles - Tiles are the overlay components, other images, links, text, product (shop preview), and more. To learn more about how to make your videos shoppable, visit our shoppable component guide here.

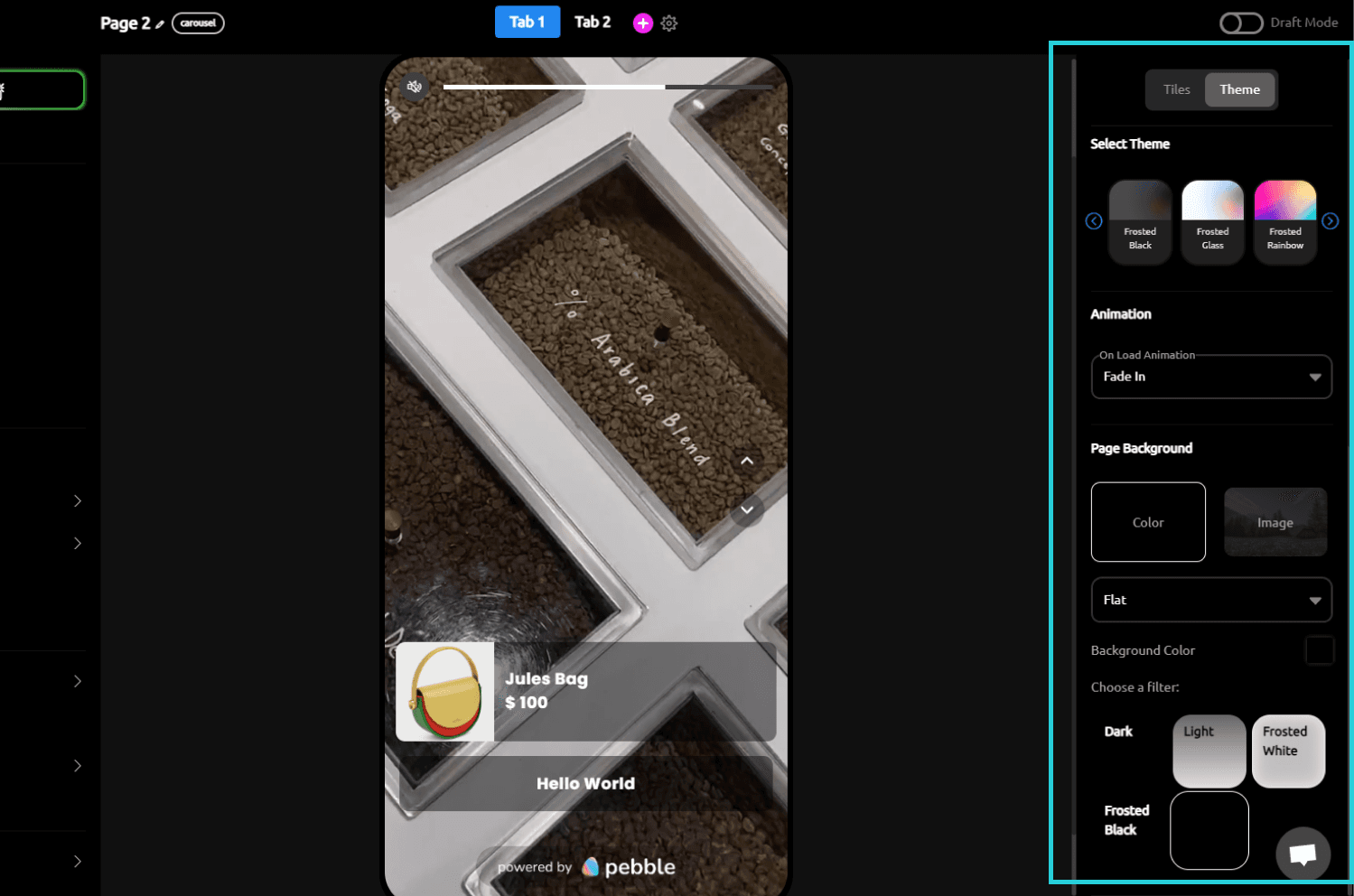
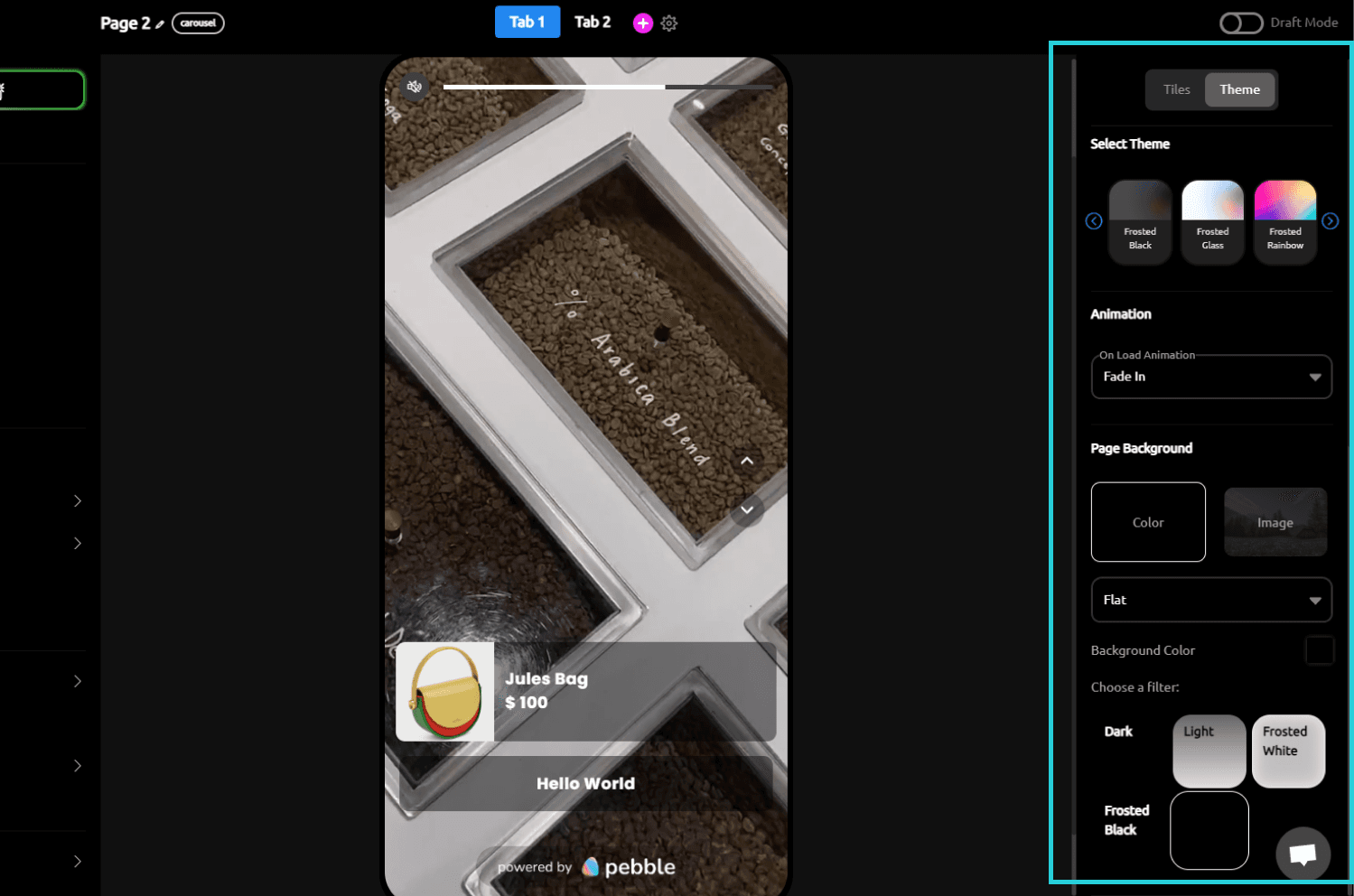
7) Once you've added your tabs, videos, and tiles, you can adjust the overall design theme and incoming animations by clicking on the "Theme" tab in the top right.
Note: Theme selections will affect all tiles, fonts, and colors across all video tabs.

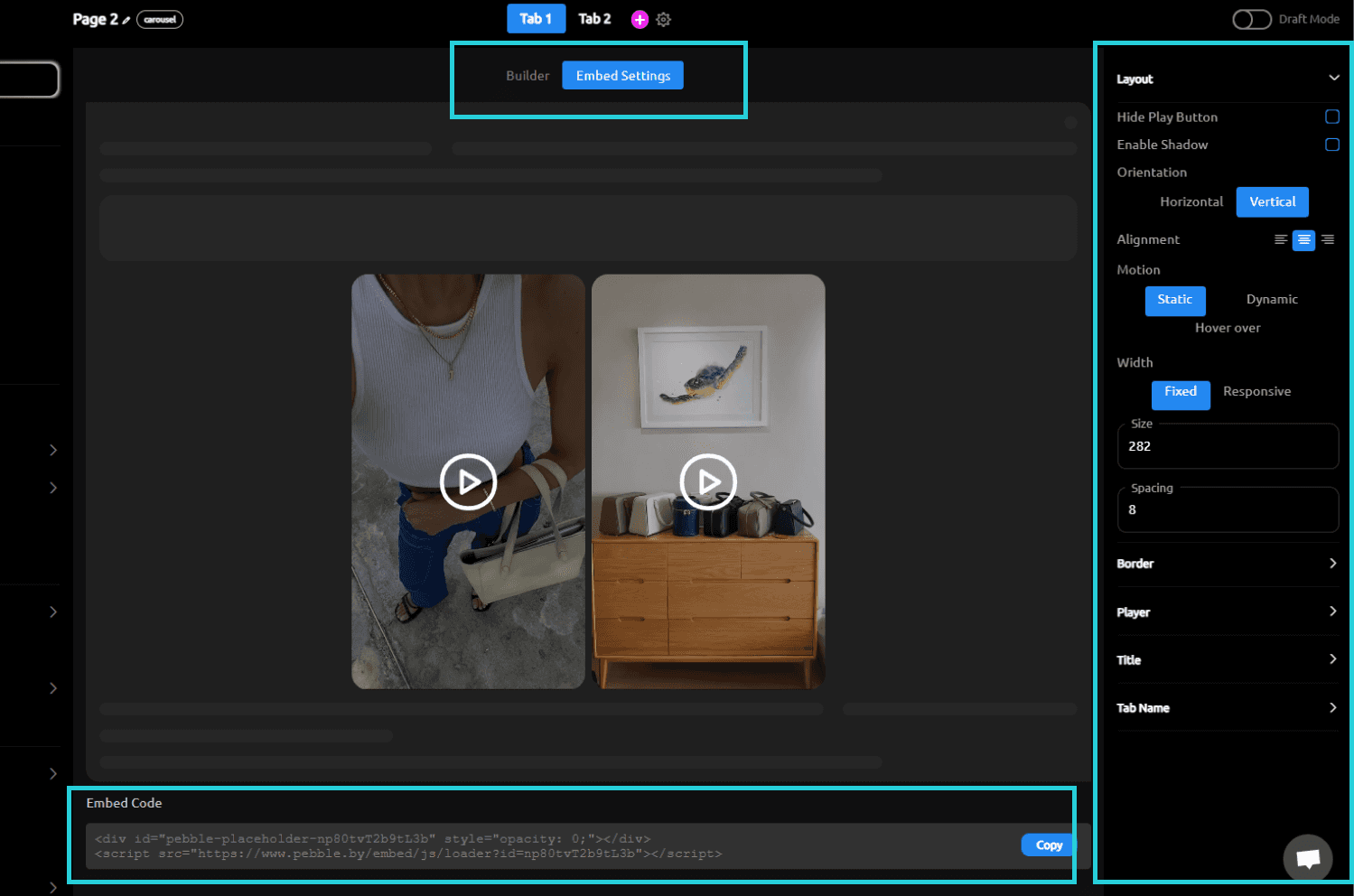
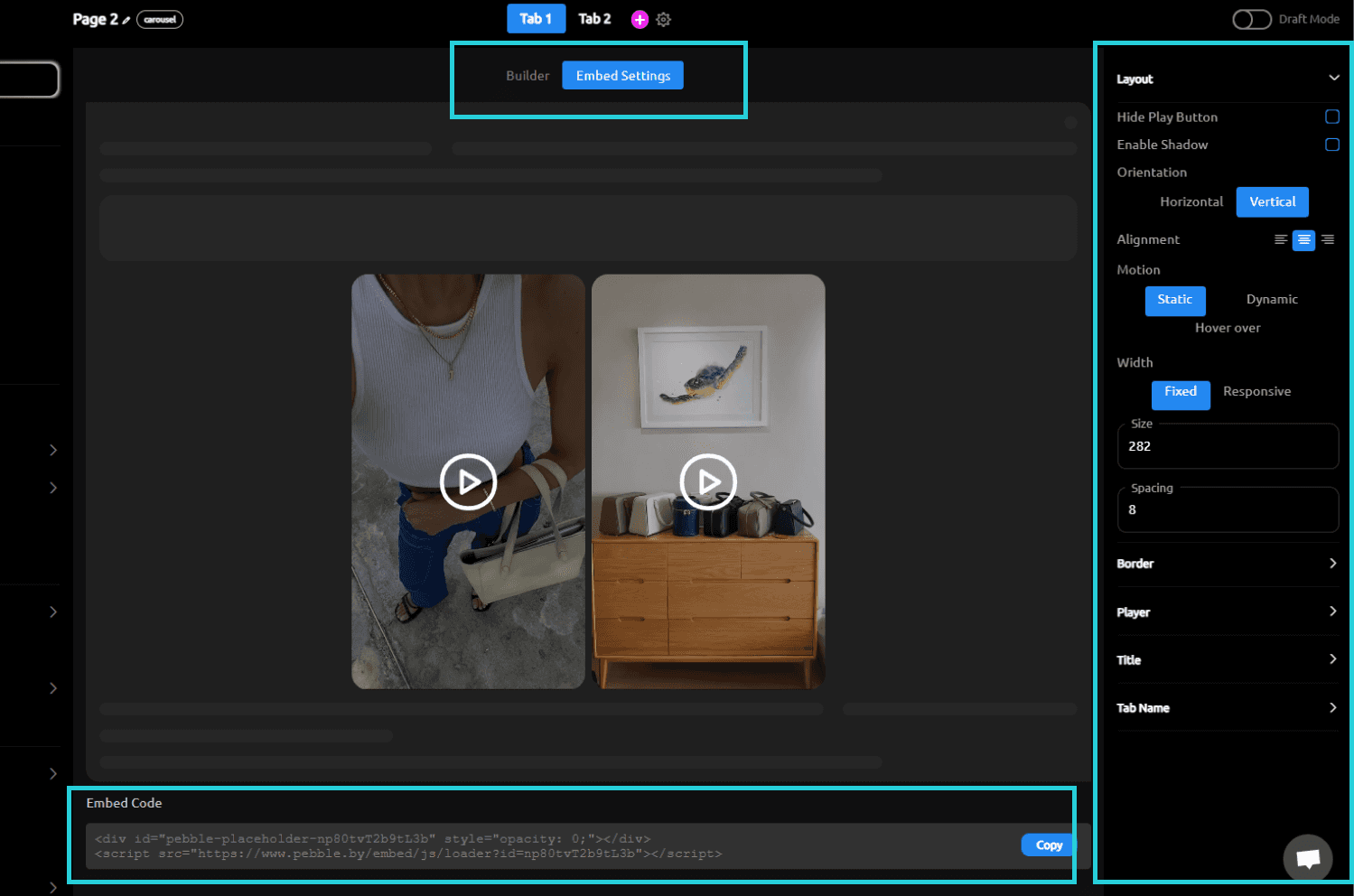
8) When everything is ready, head to the embed settings tab at the top. Here you can copy the embed code at the bottom to paste in your website, change how the embed looks, its intro animation, alignment, layout, and more.
Note: Once embedded to your website, any change you make here will instantly show up without additional coding.
For Stories we recommend a minimum of 2-3 videos. For Carousels we recommend at least 5-6 videos. To increase the quality of the thumbnails, please adjust the embed size to be smaller.

For a full walkthrough, check out our upcoming tutorial videos coming soon!
Create Stories and Carousel Embeddable Videos
See our quick video (under 1 min)
Or see detailed steps
1) To create a stories or carousel embed, click on the "Add Pebble" button in your library

2) Select either "Stories" or "Carousels"

3)You'll be brought to the builder screen that looks like this.

4)Add Tabs - Tabs hold the different video / media parts

5) Add Media - Upload your video to be housed in each tab

6) Add Tiles - Tiles are the overlay components, other images, links, text, product (shop preview), and more. To learn more about how to make your videos shoppable, visit our shoppable component guide here.

7) Once you've added your tabs, videos, and tiles, you can adjust the overall design theme and incoming animations by clicking on the "Theme" tab in the top right.
Note: Theme selections will affect all tiles, fonts, and colors across all video tabs.

8) When everything is ready, head to the embed settings tab at the top. Here you can copy the embed code at the bottom to paste in your website, change how the embed looks, its intro animation, alignment, layout, and more.
Note: Once embedded to your website, any change you make here will instantly show up without additional coding.
For Stories we recommend a minimum of 2-3 videos. For Carousels we recommend at least 5-6 videos. To increase the quality of the thumbnails, please adjust the embed size to be smaller.

For a full walkthrough, check out our upcoming tutorial videos coming soon!